
 Bettina
Bettina Marketingexpertin bei JTL
Wichtige Basics für die Präsentation Eurer mobilen Shopangebote
Unterwegs mit dem Smartphone shoppen – in der Theorie ist das praktisch und bequem. In der Praxis rauben lange Ladezeiten und schlechte Usability Kunden oft Nerven und E-Commerce-Händlern Umsatz. Um Euch die gröbsten Fehler in Sachen mobile Onlineshops zu ersparen, bringen wir in diesem Beitrag die wichtigsten Dos & Dont’s auf den Punkt – und mit zusätzlichen Tool-Empfehlungen aus unserem JTL-Extension Store geben wir Euch außerdem noch das notwendige Rüstzeug an die Hand!
Die Deutschen surfen am liebsten per Smartphone
Mal eben in der Bahn durch den Lieblings-Onlineshop gescrollt und eine Rabattaktion entdeckt – doch gerade will man den Kauf abschließen, ist die Haltestelle erreicht. Schaut man nach dem Aussteigen wieder aufs Handy, lässt sich die Seite einfach nicht mehr laden. Kaum ein Kunde wird den hier verpatzten Einkauf zu Hause nachholen. Dabei ist Shopping mit mobilen Endgeräten Nutzungsszenario Nr. 1, wie die aktuelle Postbank Digitalstudie zeigt. Vor allem das Konsumverhalten der jüngeren „Digital Natives“ ist mit dem Smartphone verknüpft. Die Optimierung des mobilen Shops ist somit mehr als eine technische Aufwertung. Sie stärkt die Zukunftsfähigkeit Eures Geschäfts!
Mobile Onlineshops: Auf diese Bereiche kommt es an
Im Mobile Commerce kommt es im Wesentlichen auf drei Kernbereiche an: Design, Usability und IT. Diese sind, wie Ihr im Folgenden merken werdet, nicht haarscharf voneinander zu trennen und bedingen sich gegenseitig.

Responsivität – die Grundlage eines jeden mobilen Onlineshops
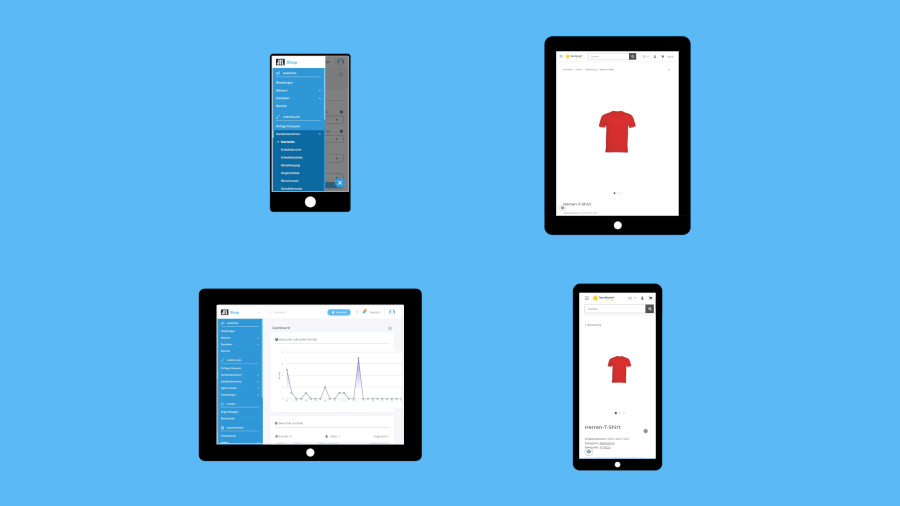
Jeder mobile Onlineshop fängt beim Template an, denn diese Design- und Strukturvorlage beeinflusst wichtige Faktoren wie Ladezeit und technische Handhabung. Damit sich Aufbau und Layout an unterschiedliche Bildschirmformate anpassen und dabei trotzdem ansprechend und übersichtlich sind, ist ein responsives Template notwendig. Glücklicherweise gehören diese heutzutage zum Standard.
Wer vor der Wahl eines Templates steht, sollte sich zunächst über seine Prioritäten im Klaren sein. Denn nicht nur bei den unterschiedlichen Bildschirmformaten wird man kaum jedem zu 100 Prozent gerecht werden. Auch das Betriebssystem (Android, iOS) spielt eine Rolle. Im Idealfall findet Ihr durch gezielte Traffic-Analysen heraus, auf welchen Geräten Eure Kunden am häufigsten surfen.
„NOVA“, das Basistemplate von JTL-Shop 5, bietet dank seines schlanken Designs Übersichtlichkeit auf allen Endgeräten. Da auch das Backend unseres Shopsystems responsiv ist, könnt Ihr zudem unterwegs auf Smartphones oder Tablets an Eurem Onlineshop arbeiten und bei Bedarf schnell eingreifen.

Im JTL-Extension Store findet Ihr responsive Shop-Templates für jeden Geschmack.
Keep it simple! Die Devise für Deine Startseite
Wer abends mit dem Smartphone auf der Couch online bummeln geht (und dabei vielleicht noch der Fernseher läuft), will schnell fündig werden. Eine übersichtliche Navigation und eine gut strukturierte Startseite sind hier Mindestvoraussetzung. Sonst wandern Käufer schneller zur Konkurrenz ab als Euch lieb ist! Auch ein „idiotensicherer“ – in Fachkreisen auch intuitiv genannter – Seitenaufbau ist für den mobilen Webshop essenziell. Der Kunde muss auf den ersten Blick erkennen, wo er sich gerade befindet. Denn mobiles Onlineshopping läuft meist nebenbei.
Auf der Startseite Eures Onlineshops sollten zudem zwei Kundengruppen abgeholt werden: die, die genau wissen, was sie suchen, und die, die noch stöbern möchten. Erstere braucht eine ausgefeilte Suchfunktion mit detaillierten Filtermöglichkeiten nach Kategorien, Preisen & Co. Vor allem die Such- und Filterfunktion sollte sofort auffindbar sein, denn sie ist für Neukunden eine der Top-Anlaufstellen.
Eine intelligente Suchfunktion bekommt Ihr mit JTL-Search. Das Tool unterstützt die fehlertolerante Suche und Synonymsuche.
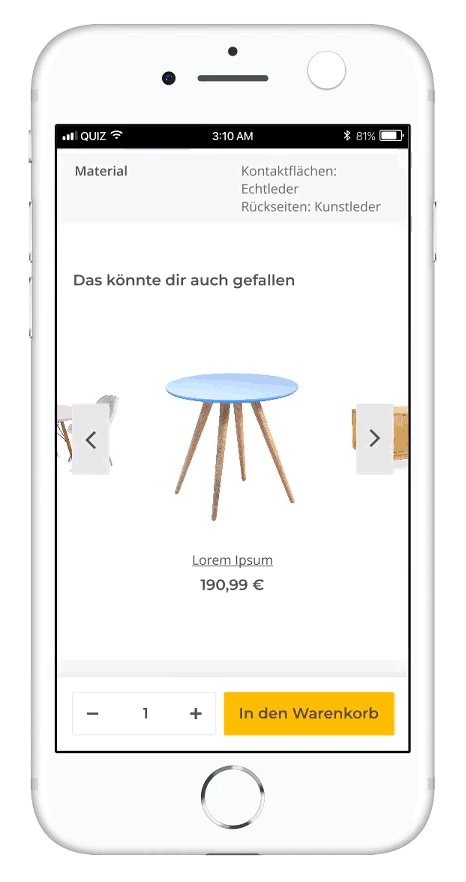
Kunden, die gerne stöbern, freuen sich hingegen über ein großflächiges Kacheldesign mit Bildern, die neugierig machen. Setzt vor allem bei der Startseite auf ansprechende Bilder. Im Header, dem „Kopf“ einer Webseite, solltet Ihr Kernelemente wie Logo, Hauptnavigation, Suchleiste und Warenkorb unterbringen. Um die kleinen Smartphone-Bildschirme nicht zu überfrachten, müsst Ihr außerdem priorisieren, damit wichtige Inhalte nicht erst nach langem Wischen sichtbar werden. Mit einem minimalistischen Aufbau aus Bildern, Headlines für die wichtigsten Shop-Kategorien und geschickt platzierten „Call-to-Action“-Buttons seid Ihr auf der sicheren Seite. Für mobile Onlineshops gilt: Je mehr es zu gucken gibt, desto besser!
Die Erweiterung „Video in Artikelbildgalerie“ im JTL-Extension Store wertet Eure Produktpräsentationen optisch schnell auf.
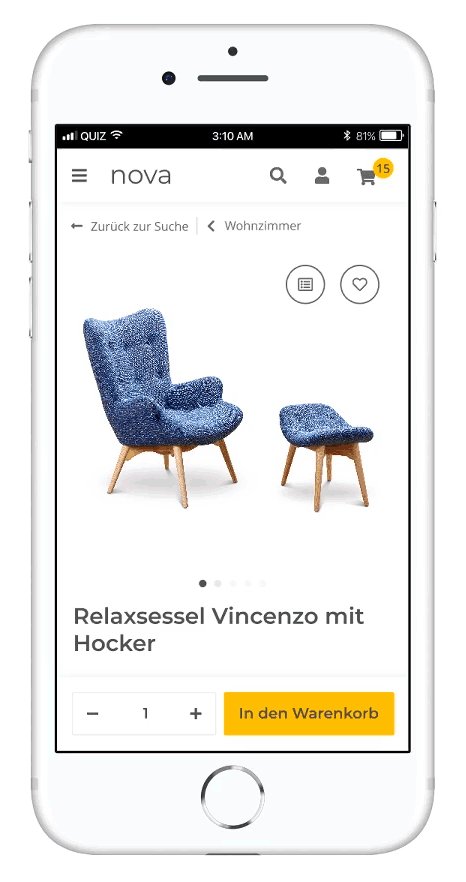
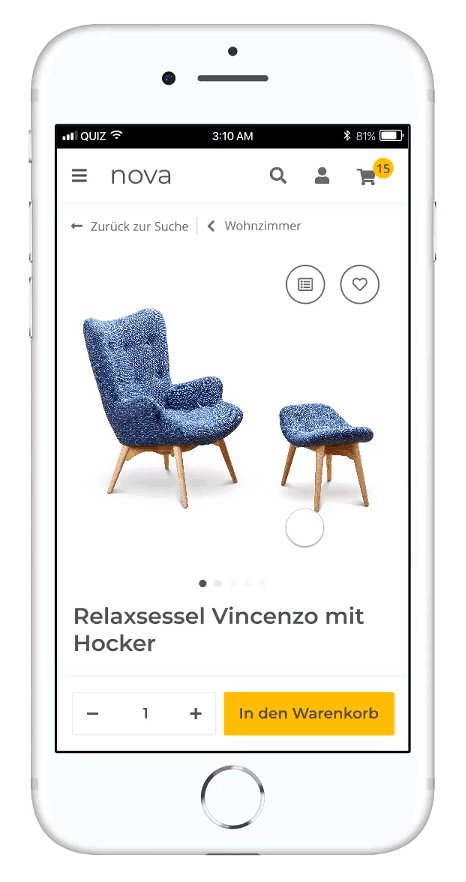
Mobile Usability und die „Daumenregel“
Eine oft vernachlässigte Usability-Regel: In der „daumenfreundlichen Zone“ – der Bereich, der bequem mit dem Daumen antippbar ist – sollten die wichtigsten Navigations- und Hauptelemente erreichbar sein. Dabei müssen auch große Finger präzise wischen können. Der Kunde muss Befehle wie Swipen (horizontales Wischen), Pinchen (Zusammendrücken oder Auseinanderziehen der Finger zum Rein- und Raus-Zoomen) oder Flicken (Anschubsen, um an den Anfang oder das Ende einer Seite zu gelangen) nach Belieben ausführen können.

Kunden lässt man nicht warten – auch nicht mit langen Ladezeiten!
Nutzerstudien haben gezeigt, dass lange Ladezeiten die meisten Kaufabbrüche verursachen. Hier ist die Optimierung von Format, Auflösung und Qualität der Bilder entscheidend. Achtet von Anfang an darauf, einen guten Kompromiss zwischen Qualität und Dateigröße zu finden und sorgt dafür, dass ausschließlich die Bildgrößen geladen werden, die auf dem jeweiligen Device tatsächlich zur Anzeige kommen. Setzt dabei nach Möglichkeit auf moderne Bildformate wie WebP. Mit JTL-Shop 5 braucht Ihr Euch darum nicht zu kümmern, denn unser Shopsystem spielt JPG- und PNG-Dateien automatisch im modernen WebP-Format aus und beschleunigt somit den Datenabruf.
Auch „Lazy Load“ ist in JTL-Shop 5 integriert. Mit dieser Technik werden Inhalte erst geladen, wenn der Nutzer sie in den Sichtbereich scrollt. Das sogenannte „Responsive Image Loading“ optimiert die Bilder wiederum für das Endgerät, mit dem Euer Kunde im Onlineshop stöbert. Neben den Bildern beeinflusst auch ein „schlanker“ CSS- und Java Script-Code die Ladezeit maßgeblich.
Wer viel Wert auf Geschwindigkeit legt, sollte sich das Snacky Template anschauen. Das Template für JTL-Shop 5 könnt Ihr 14 Tage kostenlos testen.

Nicht nur Kunden stellt man mit langen Ladezeiten auf die Geduldsprobe. Google bewertet die Geschwindigkeit und Nutzererfahrung einer Webseite schon seit längerem als Rankingfaktor. Auch aus SEO-Sicht solltet Ihr Euch also um geringe Ladezeiten bemühen. Überhaupt ermutigt Google durch seine „Mobile First-Strategie“ Webseitenbetreiber auch mit kostenlosen Tools wie „Test My Site“ dazu, ihre Angebote fit fürs Smartphone zu machen. Bewährte Basics für die Suchmaschinenoptimierung in Eurem Onlineshop könnt Ihr in diesem Blogbeitrag lesen.
Um an der Stellschraube „Geschwindigkeit“ zu drehen, müsst Ihr dank Erweiterungen wie dem JTL Speed Optimizer nicht selbst programmieren lernen. Mit ihm erreicht Ihr eine spürbar schnellere Darstellung Eurer Webshop-Inhalte.
Mobile Optimierung lohnt sich!
Die Entwicklung mobiler Onlineshops ist eine der Königsdisziplinen im E-Commerce. Von Design bis hin zur Programmierung müsst Ihr viele Faktoren berücksichtigen und gezielt aufeinander abstimmen. Hinzu kommt, dass die mobile Version eines Onlineshops stark von der Zielgruppe und den verkauften Produkten abhängt. Wer sich für die Entwicklung Zeit nimmt, sich Expertise einholt und seinen mobilen Onlineshop immer wieder Praxistests unterzieht, ist jedoch auf dem richtigen Weg.
Mit Lösungen wie JTL-Shop 5 und Plattformen wie dem JTL-Extension Store wollen wir Euch dabei bestmöglich unterstützen!
- Veröffentlicht am: 15. September 2021
- Kategorie Lösungen von JTL, Lösungen von Partnern
- Themen Onlineshop, Marketing, JTL-Extension Store
Erhalten Sie wichtige Infos zu unseren Produkten sofort.
Social Media